Web Stories make it easier than ever to engage with website visitors, enabling you to convert more leads into customers and maximize retention through personalized and compelling stories. To enhance our clients' experience with Web Stories, we're introducing a new feature that enables Storyly users to implement embed code to repurpose other content for Web Stories. This will give users the chance to integrate all types of content on various platforms into the Story experience to further increase engagement.
What Is an Embed Code?
An embed code is a small snippet of HTML code that allows you to add content from one website to another. This code is often used to embed videos, images, or other media into a webpage, blog post, or social media platform.
When you paste the embed code into your website or social media platform, it will display the content from the original source, allowing you to share and showcase it to your audience without the need for them to leave your website.
Embed codes are easy to use and provide a convenient way to add engaging content to your website or social media platform.
Most embed codes look somewhat like the following example:

In most cases, it's simply a matter of copying this code and inserting it into the HTML of the desired external platform. Now, with the help of Storyly's Web Stories, you'll be able to embed all types of media to further enhance the story creation process. You're likely to impress website visitors with videos and other media that help connect other marketing efforts to your stories or simply make them more compelling.
Why Create Web Stories With an Embed Code?
Web Stories give webmasters the ability to connect with audiences through highly engaging visuals and messaging that help build relationships with new visitors or reconnect with existing customers.
Storyly makes it easy to create unique, personalized Web Stories for each user based on their individual interests and purchase histories. You can also use existing templates to help you get started or create an entirely new template that's unique to your brand.
The Ability to Repurpose Existing Content on Other Platforms
Through the embed code feature, it's possible to use content that you've already prepared for other platforms on your website. You can use images, video, audio, and other media that you've created for social media, video streaming sites, and nearly any other platform and share this content directly on your site, making it easy to repurpose this content.
At the same time, you'll be able to share this content through intuitive Web Stories that don't impede the user experience in any way. Instead, you can share existing content with visitors to your website while allowing for a consistently seamless user experience that keeps them engaged.
Another potential benefit of reusing and sharing content through embed codes is improved page sessions and reduced bounce rates. Connecting with audiences through Web Stories and embedded videos or other media can help engage users for longer periods, increasing the length of time they spend on your website and individual pages. If people visit a page on your website and find great content like this, they're more likely to stay on the page longer, increasing their engagement, which you'll see reflected in the back end. In turn, you can gain a competitive edge with high-quality embedded content of all types without the need to constantly create it.
Helping Collect First-Party User Data
Another benefit of this feature is the ability to more easily collect first-party data from visitors, which is something that many businesses have struggled to do since Google began to move away from third-party cookies. Businesses often need to work with various third parties to connect with or gain leads from potential users. This can be both costly and time-consuming, requiring the need for a more efficient solution. With the help of this new embed code feature in Storyly, you'll be able to boost surveys on websites such as Google Forms and SurveyMonkey, or gain leads first-hand.
As an example, consider SurveyMonkey. Once you create a SurveyMonkey survey, you'll be able to access an embed code on the platform. With this embed code, you can go into the Storyly Dashboard Studio to create the Story content and apply the embedded code. The end-user then opens the Story that features the form created on SurveyMonkey embedded into the Story. If the user chooses to answer the various questions included in the form, the response will go directly to SurveyMonkey. In this case, Storyly would serve as a mediator between the user and SurveyMonkey.
These key advantages make the newly added feature critical for use in all types of Web Stories. Whether your goal is to boost engagement with high-quality visual content, connect other marketing efforts, or collect first-party data, we aim to help you achieve it.

Potential Use Cases for Embed Code in Web Stories
Our clients can use the embed code feature in Web Stories in four main categories:
- Video
- Audio
- Social Media
- Form
Here we'll review potential use cases for each:
Social Media for Consumer Brands
A variety of consumer brands can use embed code and Web Stories to share collaborations on their own websites from various social media platforms, including TikTok, Pinterest, and YouTube.
For instance, a consumer brand may use its website to sell certain household electrical appliances. With the help of the embed code feature, they would be able to share videos from TikTok on how to use their appliances, along with unboxing videos that influencers create.
Social Media and Audio for News
News publishers are among the many brands that rely on platforms like SoundCloud and Spotify to reach potential or existing audiences. Because of this, many brands would benefit from integrations with Web Stories.
For example, a non-profit media organization may regularly record and publish podcasts. Using Web Stories with embed code, this organization would be able to embed these podcasts into their Stories, giving them the ability to share podcasts on their website to expose more users to this content.
Meanwhile, other news and media companies could frequently engage in discussions on Twitter. They may want to bring these discussions to their website from Twitter to increase engagement among users or keep them from missing the chance to benefit from trending topics. Web Stories would help achieve these goals.
Video for Sports
Many sports content creators can use Web Stories with embed code to highlight their content. Using Web Stories and an embedded video, these platforms would be able to highlight popular athletes' recent interviews on YouTube. They could also share exciting sports highlights, replays, entertaining commentary, and more in bite-sized video content.
Forms for Marketplace Applications
Just about any platform may want to collect leads from end-users. Using this new Storyly feature, users can complete surveys or leave leads without redirecting to any other websites.
Airbnb, which operates tourism activities, is one example of a marketplace platform that can benefit from first-party data collection via embedded forms. With the help of Storyly, Airbnb can gain leads for their newsletter through embedded code. They can give a link to their newsletter without redirecting, which would help boost leads by highlighting it.
These are merely some of the many potential applications for this new Storyly feature.
How to Get Storyly Web Stories Embed Code
Storyly makes it incredibly easy to add embed code to your Web Stories. As soon as you want to create a new Story, you can quickly customize it with a unique format and include the embed code for your content.
If you want to add embed code to Storyly Web Stories, you can do so in a few easy steps:
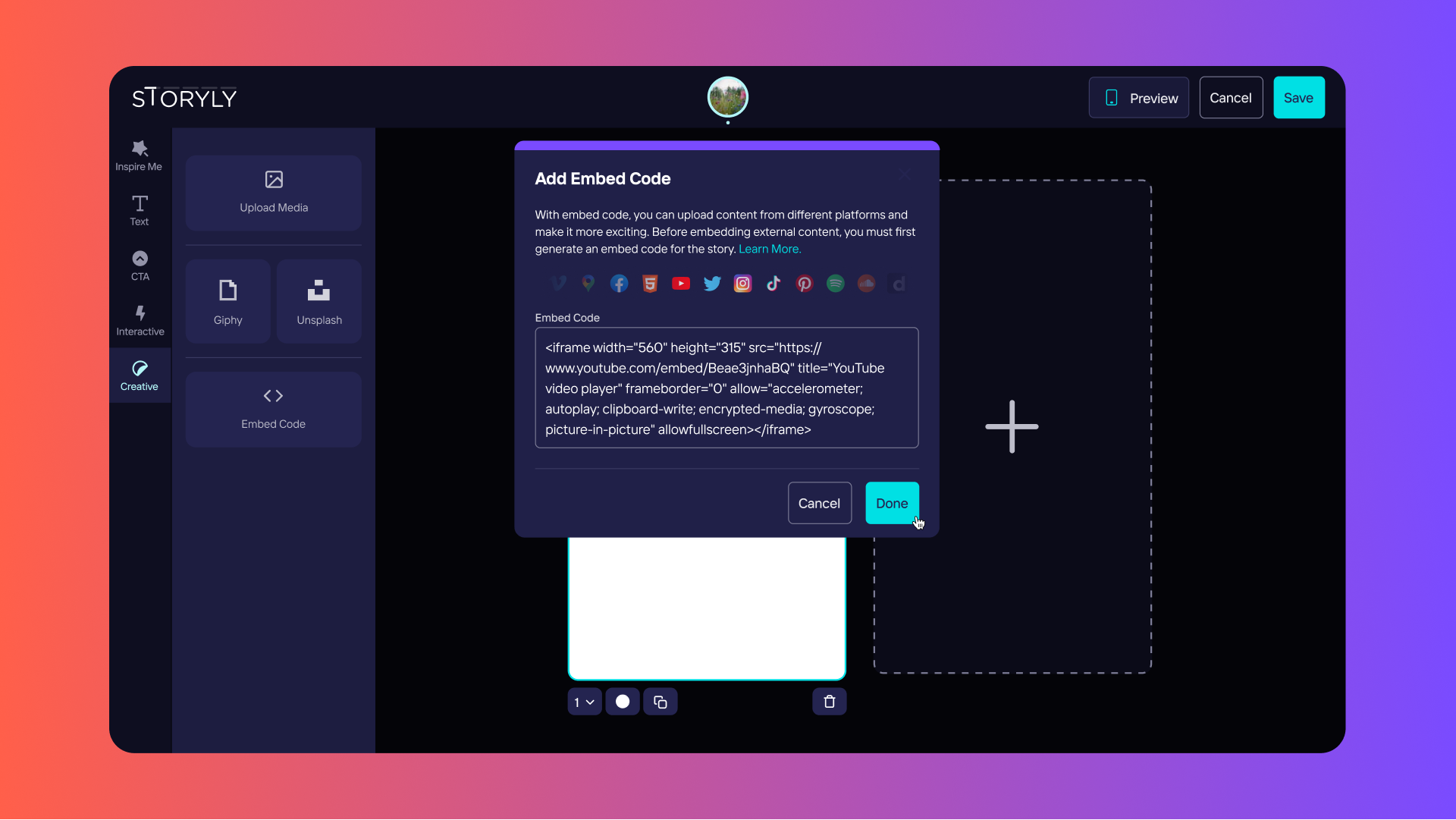
- Dashboard users simply enter the Dashboard Studio and click the "Creative" section to embed the code.
- Paste the copied HTML code to create the embed code.
- After creating the embed code, users can show the content on the preview page.

However, you must be able to first generate the embed code on various platforms before integrating it into Web Stories. Depending on the platform, there are different steps to take. Thankfully, most of these platforms make it easy to obtain embed code for all types of content.
Here we'll review the steps to generate embed code on all major platforms.
How to Get YouTube Embed Code
If you want to know how to get embed code from YouTube, the process is easy. YouTube videos are great for animating your Web Stories with high-quality videos, whether you want to share one of your own videos or content from other creators.
To acquire the YouTube embed code for use in Web Stories, take the following steps:
- Go to the video you want to embed in your Story.
- Look for the Share button beneath the video, which is near the like and the save buttons above the description.
- You'll see a pop-up that gives you multiple options for sharing the video, including the ability to share on social media or use embed code.
- Click Embed and you'll see an iframe embed code that you can copy and paste elsewhere. You can customize this embed code based on the specifications you want to set, including the ability to choose a specific start point for the video or to hide player controls.
- Once you've chosen the options you want, click Copy, which is located in the lower right corner of the window.
- Simply paste the code into Web Stories within the Storyly Dashboard Studio.
How to Get Twitter Embed Code
Embedding a tweet in Web Stories can help increase engagement and traffic for your Twitter profile, without the need for people to follow you on this platform. In other words, this can help you connect your Twitter account to people outside of Twitter, which is particularly helpful when reaching audiences who don't use or even have an account on Twitter.
If you would like to get a Twitter embed code, take these steps:
- Visit the post you would like to embed in Web Stories using a desktop browser.
- In the post, click on the three little dots you'll see in the upper right.
- From here, a dropdown menu will show up, enabling you to select Embed Tweet.
- Twitter will open a page on publish.twitter.com, enabling you to choose specifically how you want the Tweet to appear prior to embedding it. For example, you can select dark mode to make it easier to read in dark lighting, or you can select a specific language for the Tweet.
- Simply click Update after making the necessary changes.
- Select Copy Code and go into the Storyly Dashboard Studio, where you can then paste the code into your Story.
Alternatively, you can also get the Tweet's embed code via publish.twitter.com. Simply copy the URL of the Tweet, visit publish.twitter.com, and paste the URL into it. You'll then see an embed code that you can customize and then paste into your Web Story.
How to Get TikTok Embed Code
TikTok is a great platform for connecting with younger audiences through engaging video content. Take the following steps to embed a TikTok video in your Web Stories:
- Visit the video webpage you would like to share.
- Click on Get embed code, which is located in the lower right corner near the social media share buttons.
- You will see a pop-up window containing the HTML code.
- Copy and paste the code into your Web Story within the Storyly Dashboard Studio.
How to Get Facebook Embed Code
Facebook is another great social media platform that you might want to share content via Web Stories. Do the following if you would like to embed Facebook posts in your Stories:
- Visit Facebook via a desktop browser and navigate to the post you would like to share.
- In the post, click on the three dots in the upper right of the post.
- You'll then see a dropdown menu, in which you should click Embed.
- Upon clicking on this option, a pop-up menu should appear that allows you to include the entire post and customize different settings. However, the settings you can change are for advanced users, making it best to leave those options alone if you're a beginner.
- In the pop-up, click Copy Code.
- Go into the Storyly Dashboard Studio and paste the code for use in your Story.

How to Get Pinterest Embed Code
If you want to increase your Pinterest traffic and following, you can bring website visitors back to your Pinterest account through embed code in Web Stories. Pinterest images can also help enhance your Web Stories with vibrant photos or artwork.
To get Pinterest embed code for a particular image, take these steps:
- Go to the specific Pinterest post you intend to embed.
- Click on the three dots beside the image. If you're using the mobile version, you'll see the three dots beneath the image.
- A dropdown menu will appear, in which you should click Get Pin embed code.
- You should see a pop-up window appear including the embed code. You'll then be able to choose between a small, medium, large, or extra-large post to share. It will modify the code accordingly.
- When you're ready to share the Pin, highlight the embed code and use either CTRL + C or Command + C to copy it.
- Open the Storyly Dashboard Studio and enter the embed code to include it in a Story.
How to Get Spotify Embed Code
If you would like to share a podcast, song, artist, album, or playlist in Web Stories, Spotify makes it easy to do so with an embed code.
To get started, take these steps:
- Open Spotify on your desktop or laptop computer.
- Go to the track, artist, album, or playlist you want to share and choose Share.
- Click on Copy Link or Copy Spotify URI, which will then copy either the link or URI.
- Paste the code into Spotify's Play Button generator to embed the play button.
- Copy and paste the embed code for use in Web Stories.
How to Get Soundcloud Embed Code
SoundCloud is another audio platform that you may want to connect to your website through Web Stories. Thankfully, SoundCloud also makes it easy to embed specific tracks or playlists.
To embed SoundCloud audio, do the following:
- Go to the track or playlist you wish to embed.
- Click the Share button underneath the SoundCloud waveform.
- An overlay will appear, in which you should click on the embed tab, which will show you what options are available when embedding your player.
- Copy the embed code from Code & preview.
- Paste the code into your Web Story to create a custom player.
How to Get SurveyMonkey Embed Code
To help you get the most from your surveys, SurveyMonkey actually offers a few different options when embedding surveys on your website. Specifically, you can embed a Website collector to either embed a survey or a pop-up survey invitation.
On your website and in Web Stories, you can embed one of the following on a page:
- Embedded Surveys — You can embed your SurveyMonkey survey on any page to allow people to take it directly on your website.
- Pop-up Invitations — This modal enables people to take your survey in a new browser tab that opens upon accepting the invitation.
- Pop-up Surveys — This opens surveys in a pop-up modal without any need to embed the survey within the page layout.
If you would like to create a Website collector for use in your Web Stories, take these steps:
- Navigate to the Collect Response section of your SurveyMonkey survey.
- Click Embed on Website. You can then select Website Collector if you already have a collector for your survey.
- Select the specific type of website collector you want to use.
- Customize the appearance of the survey and select Next to gain complete control over how people interact with your survey. You can also add restrictions.
- Select Get Embed Code.
- Copy this code and paste it into your Web Story using the Storyly Dashboard Studio.
Keep in mind that you won't need to re-embed the survey if you make any changes to it at any point. SurveyMonkey will automatically update the embedded survey with any changes upon refreshing the page.
How to Get Google Forms Embed Code
If you want to gather more user data through Google Forms, you can embed this within Web Stories as well. To do so complete the following steps:
- Open up your form in Google Forms.
- Click on Send in the upper right corner.
- Click Embed at the top of the window.
- Click Copy to copy the embed code.
- Paste the embed code into the Storyly Dashboard Studio to include it in your Web Stories directly on a webpage.

Conclusion
With the addition of the new embed feature in Web Stories, you'll be able to efficiently connect your audiences to all types of content on nearly any platform. Regardless of what you want to achieve with this feature, we'll help you achieve it with the ability to embed videos, audio, surveys, and more based on what you wish to share.




















